개요
Indian Frog라는 웹 소켓 기반의 웹 카드 게임 팀 프로젝트를 진행할 때 소셜 로그인 기능을 구현해 보고 싶었지만, 게임 로직을 담당하게 되면서 하지 못했었다.
그래서 프로젝트에 사용된 OAuth 관련 코드를 분석하고 OAuth에 대해 공부해 보기로 했다.
OAuth ?
OAuth는 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹 사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개방형 표준
OAuth 2.0은 1.0에서 알려진 보안 문제 등을 개선한 버전이다.
OAuth 구성 요소
| 구분 | 설명 |
| Resource Owner | 웹 서비스를 이용하려는 유저, 자원(개인정보)을 소유하는 자, 사용자 Resource는 개인정보라 생각하면 된다. |
| Client | 자사 또는 개인이 만든 애플리케이션 서버 클라이언트 : Resource Server에게 필요한 자원을 요청하고 응답하는 관계 |
| Authorization Server | 권한을 부여(인증에 사용할 아이템을 제공)해주는 서버 사용자는 이 서버로 ID, PW를 넘겨 Authorization Code를 발급받을 수 있다. 클라이언트는 이 서버로 Authorization Code를 넘겨 Token을 발급받을 수 있다. |
| Resource Server | 사용자의 개인정보를 가지고 있는 애플리케이션(Google, Naver, Kakao 등) 회사 서버 클라이언트는 Token을 이 서버로 넘겨 개인정보를 응답받을 수 있다. |
| Access Token | 자원에 대한 접근 권한을 Resource Owner가 인가하였음을 나타내는 자격증명 |
| Refresh Token | 클라이언트는 Authorization Server로부터 Access Token(비교적 짧은 만료기간을 가짐) 과 Refresh Token(비교적 긴 만료기간을 가짐)을 함께 부여 받는다. 엑세스 토큰은 보안상 만료기간이 짧아 만료되면 사용자는 로그인을 다시 시도해야 하는데, 리프레시 토큰이 있으면 엑세스 토큰이 만료될 때 리프레시 토큰을 통해 엑세스 토큰을 재발급 받아 로그인을 다시 할 필요가 없다. |

사용자가 소셜 미디어로 로그인을 할 경우, Client(개인 서비스)는 Resource Owner(사용자)를 대신해 로그인 하는데, 이때 필요한 정보를 Resource Server(google, naver, ...)에서 얻어 서로 비교해 유효성을 판단한다.
클라이언트가 유저의 (로그인)정보/자원(Resource)을 Resource Server에 요청해 대신 로그인 하는 것이다.
이를 위해서 Client는 다음 단계들을 가진다.
- Resource Owner로부터 동의(허용)
- Resource Server로부터 Client 신원확인
각 단계를 가지는 이유
- 자신의 정보를 대신 사용하기 때문에 클라이언트가 어떤 정보를 활용하는지, 어떤 기능을 사용하려는지 모르기 때문에 클라이언트는 사용자(Resource Owner)의 동의가 필요하다.
- Resource Server는 사용자(Resource Owner)의 일을 수행하는 Client가 사용자의 Client인지 식별하기 위해 브라우저를 통해 Client를 구분하는 값(code)를 전달한다.
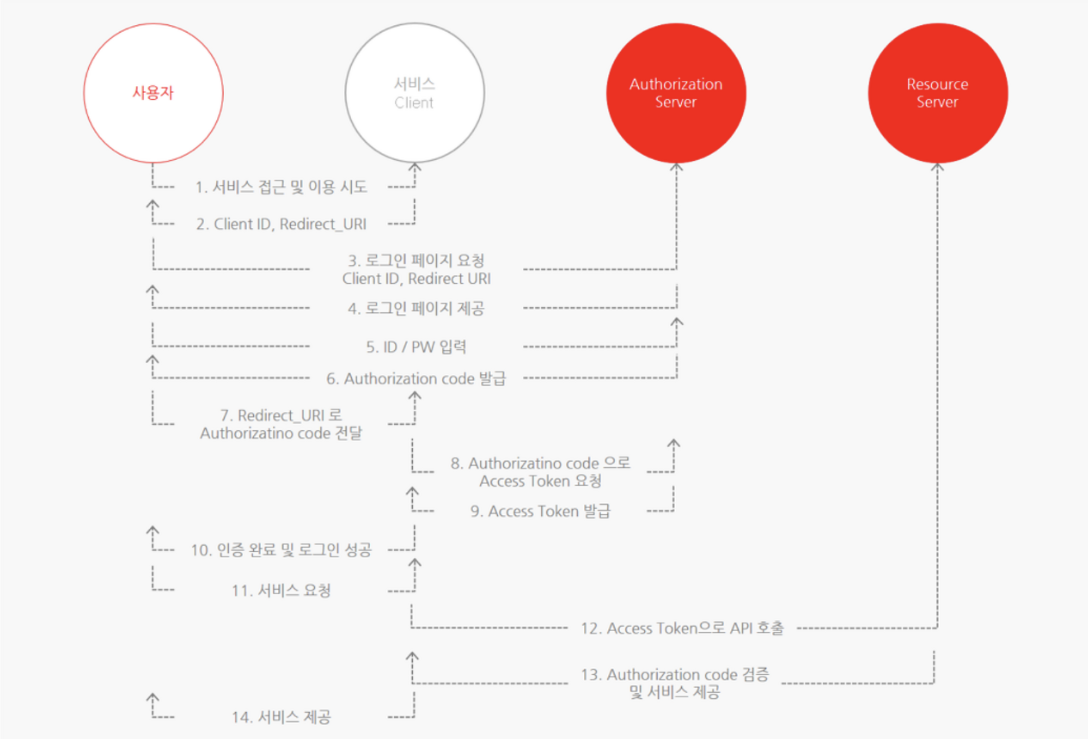
Resource Owner 승인과정
1. 사용자(Resource Owner)는 서비스(Client)를 이용하기 위해 로그인 페이지에 접근한다.
2. 서비스(Client)는 사용자(Resource Owner)에게 로그인 페이지를 제공하고, 로그인 페이지에서 사용자는 소셜 로그인 버튼을 누른다.


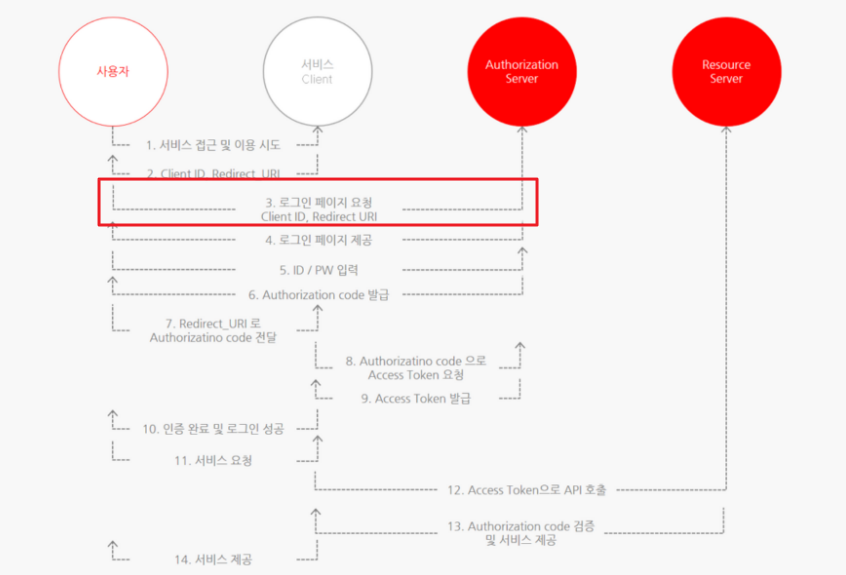
3. 사용자가 소셜 로그인 버튼(예: 페이스북)을 클릭하게 되면, 특정한 URL이 페이스북 서버로 보내지게 된다.


브라우저 응답(Response) 헤더를 확인하면 다음 URL 내용을 확인할 수 있다.

https://resource.server/?client_id=1&scope=B,C&redirect_uri=https://client/callback
이는 사용자가 직접 페이스북으로 이동해서 로그인을 입력해야 하는데, 저 링크가 대신 로그인으로 이동하게 끔 도와준다.
https://resource.server/? # 리소스 서버(네이버, 카카오 사이트 url)
client_id=1 # 어떤 client인지를 id를 통해 Resouce Owner에게 알려주는 부분
&scope=B,C # Resource Owner가 사용하려는 기능, 달리 말해 client가 자신 서비스에서 사용하려는 Resource Server 기능을 표현한 부분
&redirect_uri=https://client/callback # 개발자 홈페이지에 서비스 개발자가 입력한 응답 콜백.
redirect_uri 경로를 통해서 Resource Server는 Client에게 임시 비밀번호인 Authorization code를 제공한다.
4. 클라이언트로부터 보낸 서비스 정보와 리소스 로그인 서버에 등록된 서비스 정보를 비교한다.

4.1 확인이 완료되면, Resource Server로부터 전용 로그인 페이지로 이동하여 사용자에게 보여준다.


5. ID/PW를 적어서 로그인을 하게되면, Client가 사용하려는 기능(Scope)에 대해 Resource Owner의 동의(승인)을 요청한다.


동의(Allow)를 누르는 것은 Resource Owner는 Client가 해당 기능 사용에 위임(delegation)했다는 것을 의미한다.

5.1 Resource Owner가 Allow 버튼을 누르면 Resource Owner가 권한을 위임했다는 승인이 Resource Server에 전달된다.

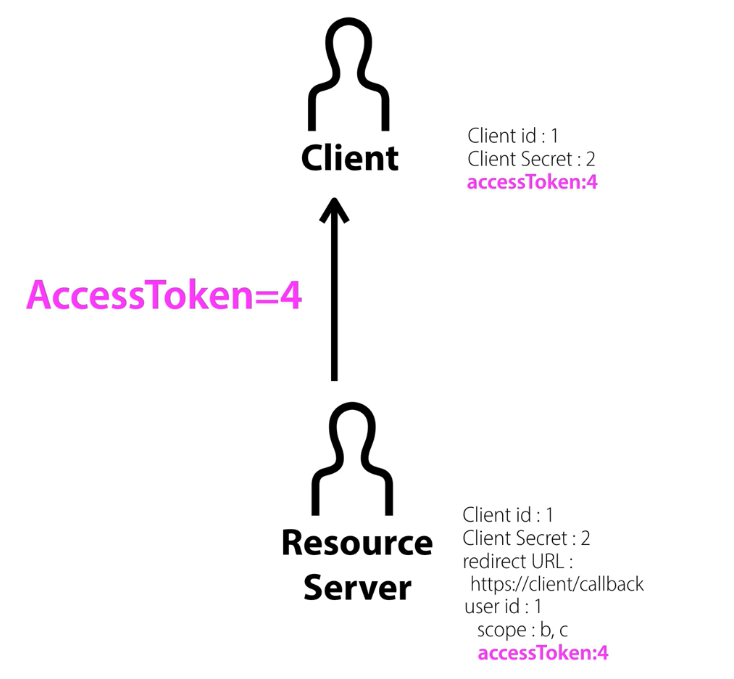
Resource Server가 갖는 정보
- Client ID : Resource Owner와 연결된 Client의 ID
- Client Secret : Resource Owner와 연결된 Client의 비밀번호
- Redirect URL : (진짜) Client와 통신할 통로
- User ID : Client와 연결된 Resource Owner의 ID
- Scope : Client가 Resource Owner 대신에 사용할 기능들
6. Owner가 Client에 권한 승인을 해도 Server가 허락하지 않았기 때문에 Resource Server도 Client에게 권한 승인을 하기 위해 Authorization code를 Redirect URL을 통해 사용자에게 응답한다.
7. 사용자는 응답값을 Client에게 다시 보낸다.


client는 Resource Server가 보낸 Authorization code, "code=3"을 Resource Owner를 통해 받는다.

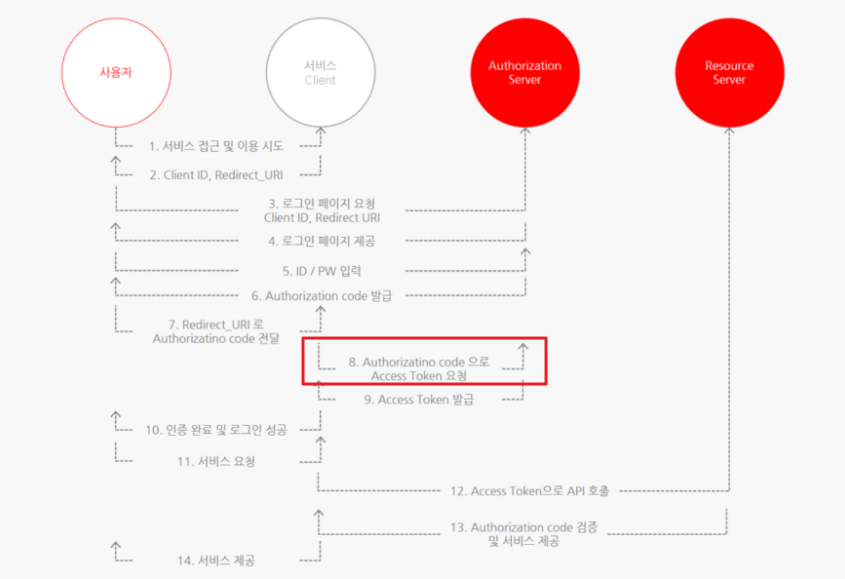
8. Client가 Resource Server에게 직접 URL(클라이언트 ID, PW, 인증코드 등)을 보낸다.


9. 그럼 Resource Server는 Client가 전달한 정보들을 비교해서 일치하면 Access Token을 발급하고, 필요 없어진 Authorization code를 삭제한다.
10. 토큰을 받은 Client는 사용자에게 최종적으로 로그인이 완료되었다고 응답한다.
OAuth의 목적은 최종적으로 Access Token을 발급하는 것이다.


11~14. Client는 Resource Server의 API를 요청해 Resource Owner의 ID 혹은 프로필 정보를 사용할 수 있다.


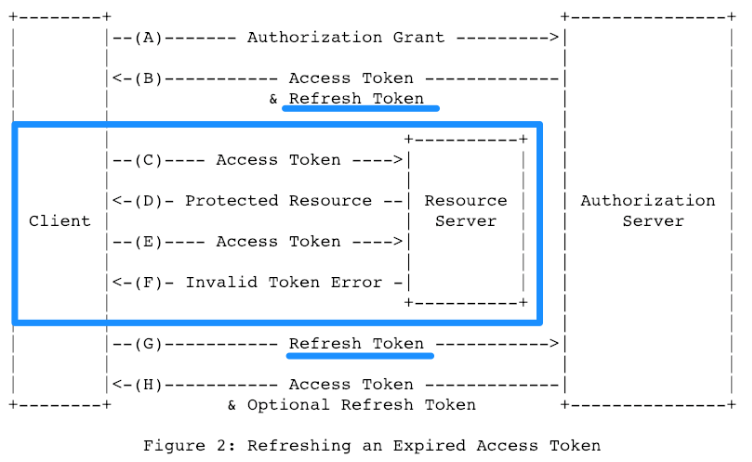
15. Access Token이 기간 만료로 401 에러 발생 시, Refresh Token을 통해 Access Token을 재발급 한다.

Refresh Token
Refresh Token의 발급 여부와 방법 및 갱신 주기 등은 OAuth를 제공하는 Resource Server 마다 다르다.
Access Token은 만료 기간이 있으며, 만료된 Token으로 API를 요청하면 401 에러가 발생한다.
보통 Resource Server는 Access Token을 발급할 때 Refresh Token을 함께 발급한다.
Client는 두 Token을 모두 저장해두고, Resource Server의 API를 호출할 때는 Access Token을 사용한다.
Access Token이 만료돼 401 에러가 발생하면 Client는 보관 중이던 Refresh Token을 보내 새로운 Access Token을 발급받아 로그인 인증을 유지한다.
정리
OAuth 2.0을 사용한 소셜 로그인 구현과 프로젝트에 사용된 코드 분석은 분량상 다른 글에서 이어서 하도록 하겠다.
'항해 99' 카테고리의 다른 글
| WIL-16 (0) | 2024.05.26 |
|---|---|
| 소셜 로그인 구현 (0) | 2024.05.22 |
| WIL-15 (1) | 2024.05.19 |
| 기술면접 대비 5주차 (0) | 2024.05.16 |
| CS / 알고리즘 공부 1 - 운영 체제 (0) | 2024.05.14 |
